Static Pages
With our Static Pages feature, you can create extra pages and routes (e.g., /about) for your blog.
Your created static pages will also appear on your blog's navigation bar, and the content of the pages is written entirely in markdown. Check out our markdown guidelines here.
Here is how to create, edit, and delete a static page:
Log in to your Hashnode account.
Click on your profile picture at the bottom-left corner of the page on desktop screen or top-right corner on mobile screen.

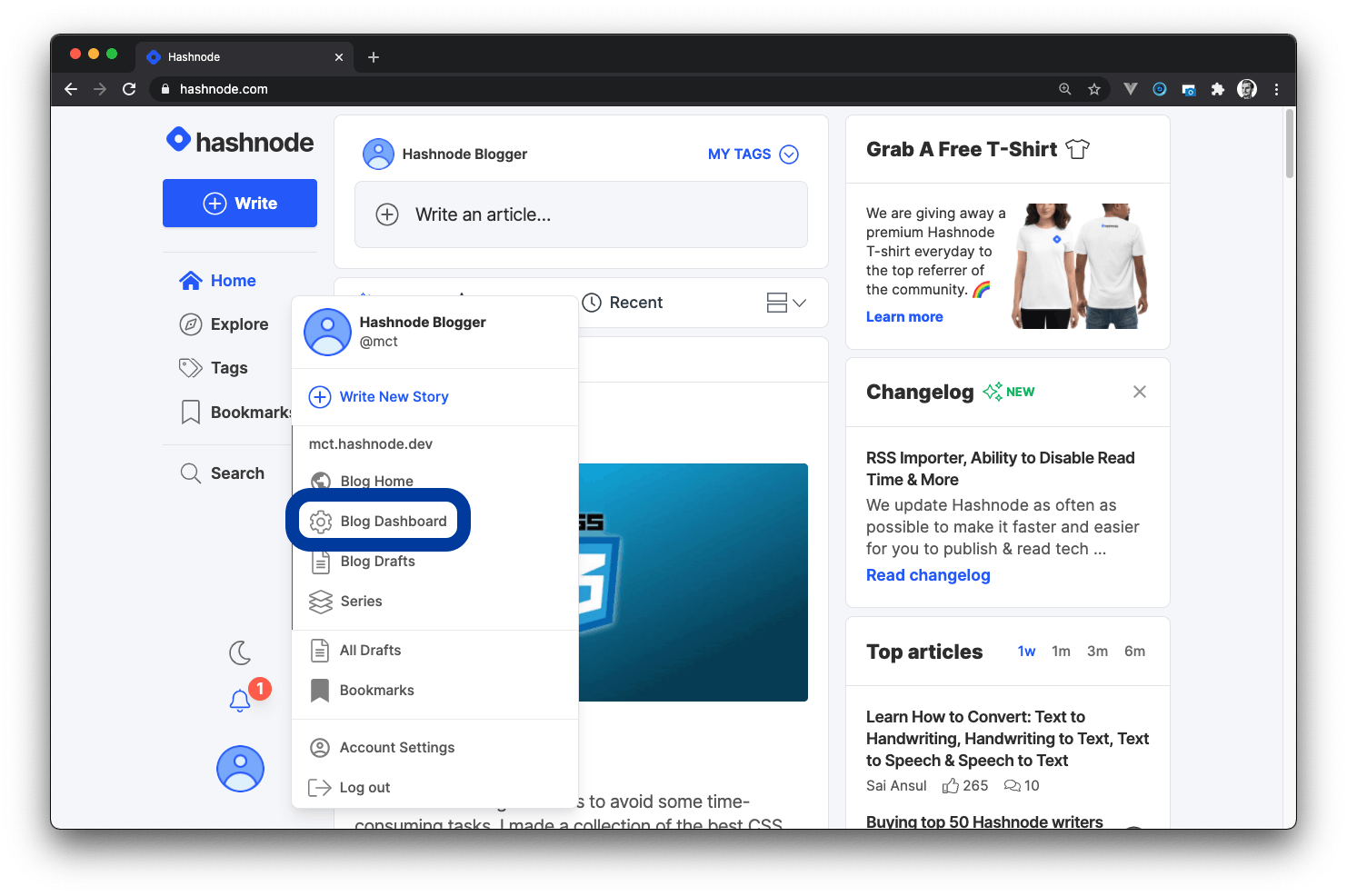
- Click on the Blog Dashboard option from the popup modal to access your blog's dashboard.

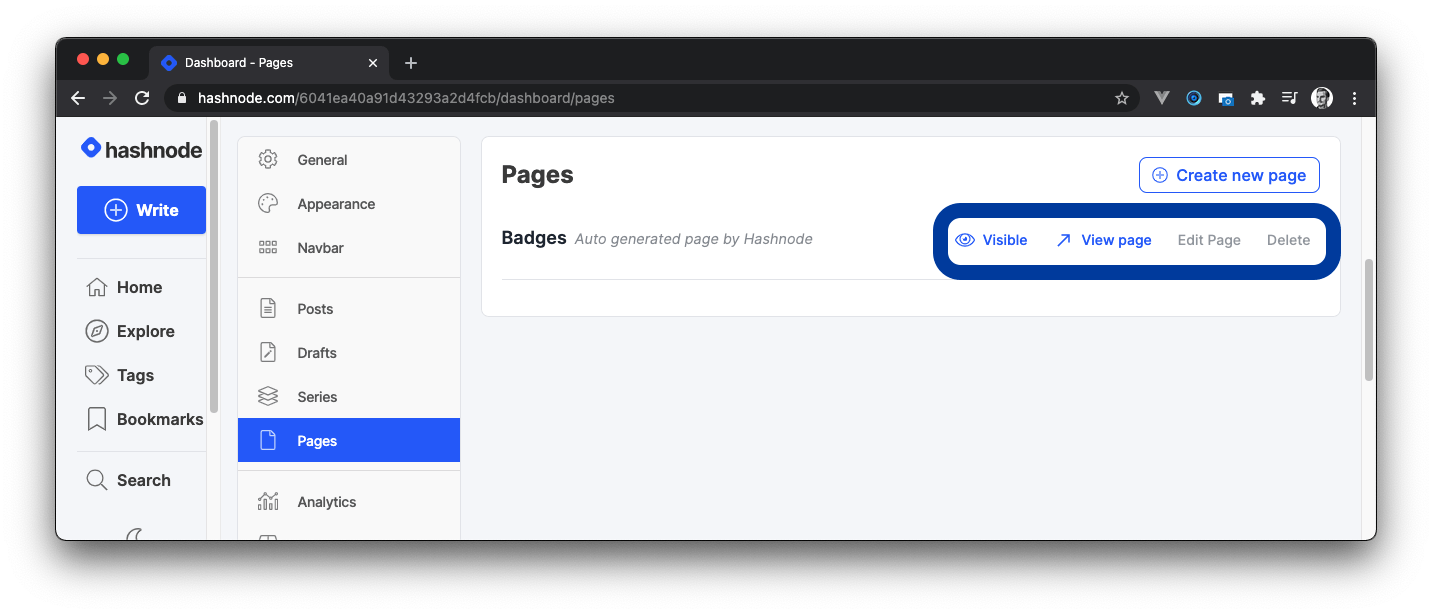
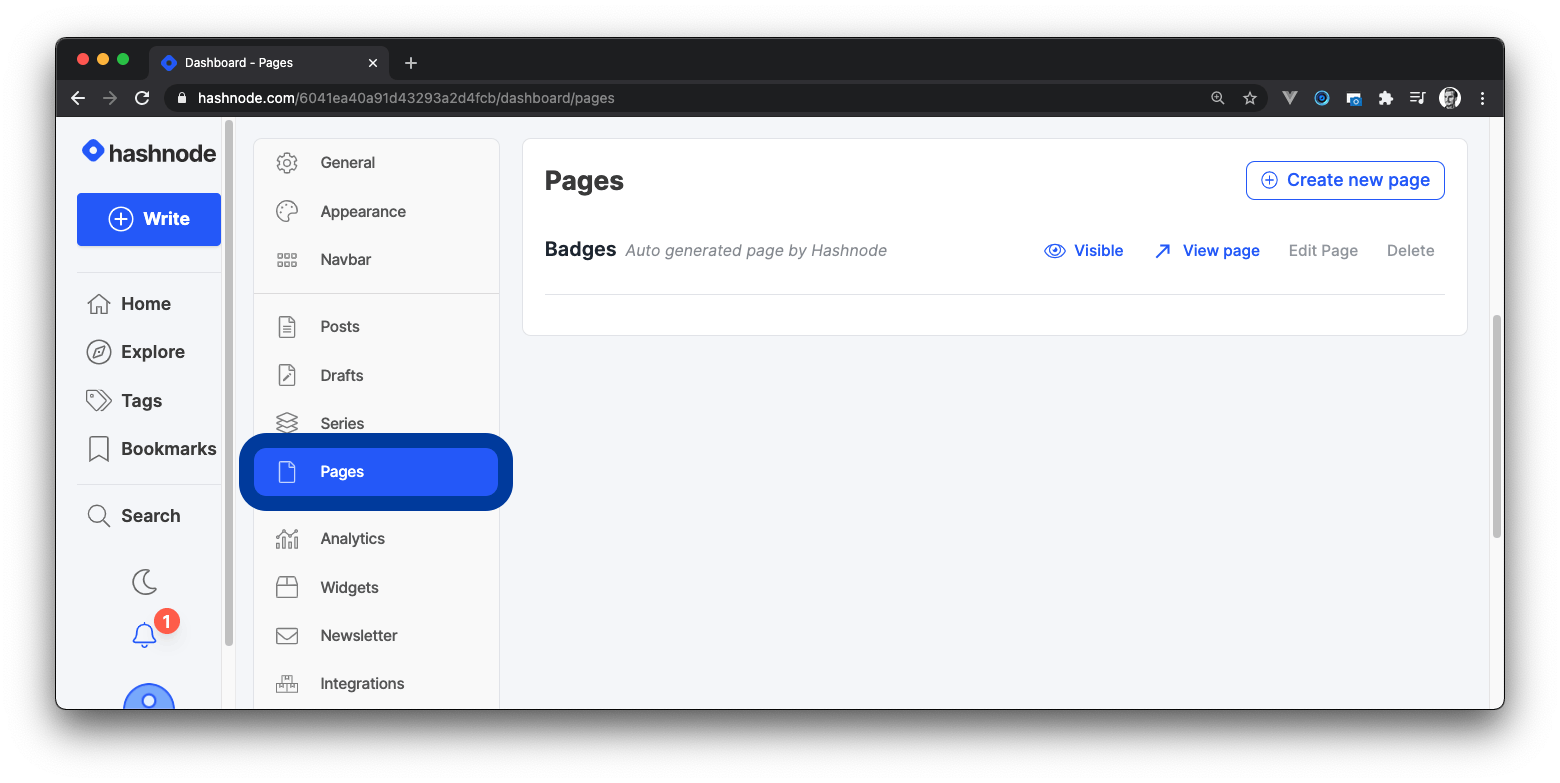
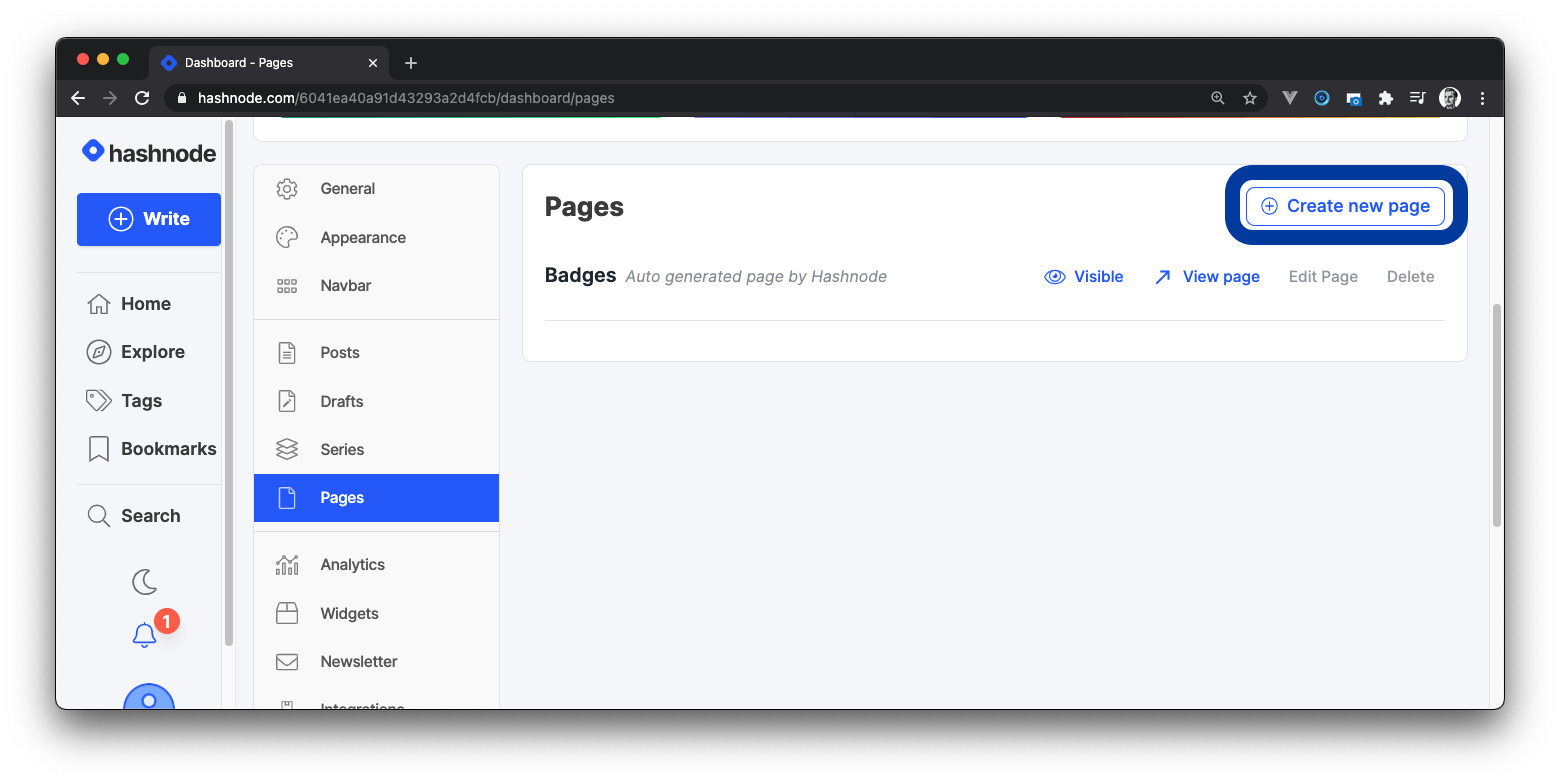
- Click on the PAGES tab to create, edit, and delete a static page.

- Click on the Create new page button to create a new page.

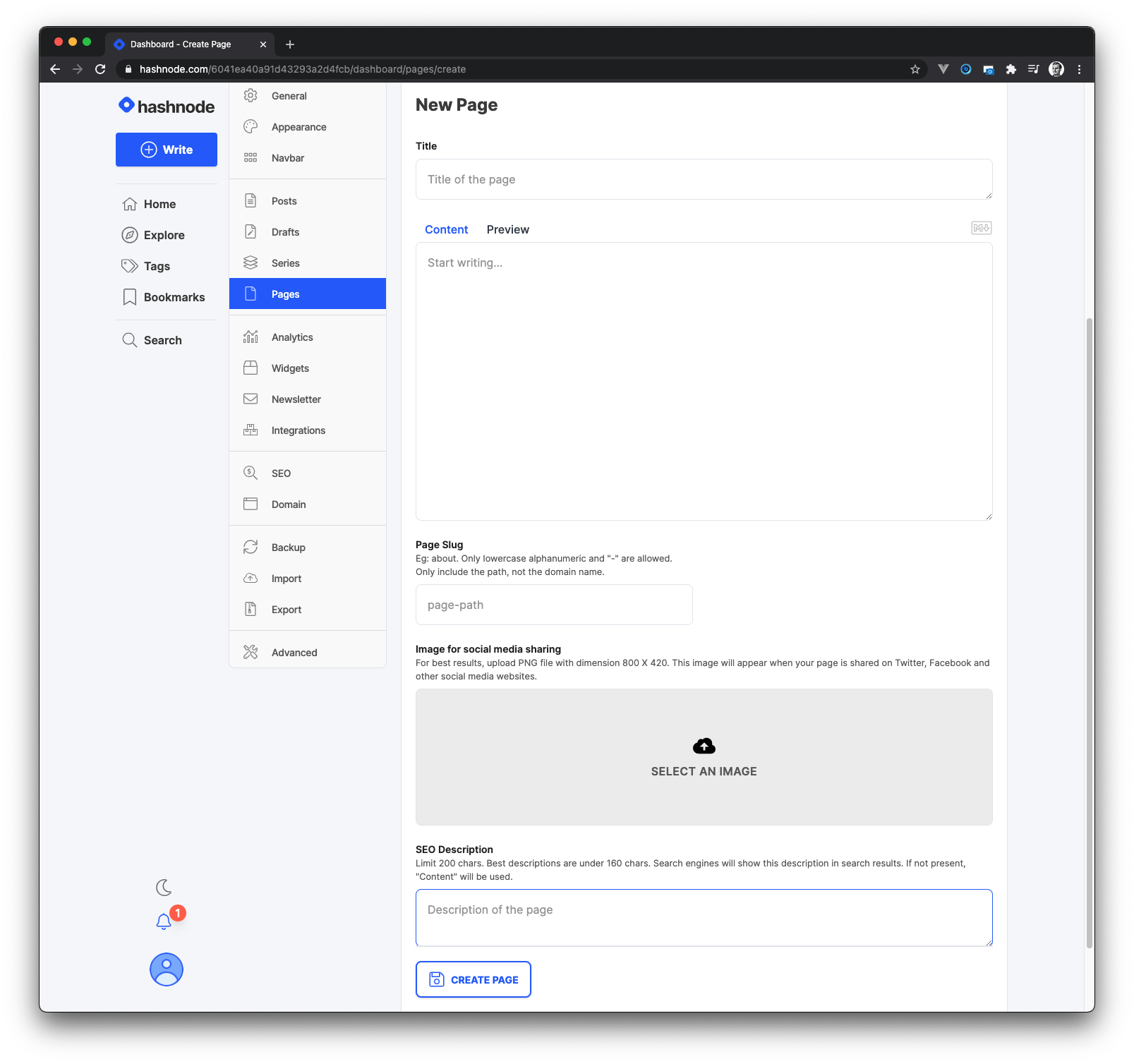
Enter the title of the page in the field provided.
Enter the page content (fully markdown supported) in the field provided.
Enter the page slug, which is your preferred URL path to that page (e.g., /about or /projects) in the field provided.
Enter the priority number of that page (from 0 to 999) in the field provided. This determines the page link's position on the navigation bar. Pages with higher priority numbers appear first, and others follow in descending order.

Click on the Create Page button to save your changes.
To edit, hide or delete any page, visit the PAGES tab and click on the Edit Page, Visible, or Delete button, respectively.